Ch 7 - Angular Inline Style Component | Angular Inline Template Example | Angular 14, 13, 12 - YouTube

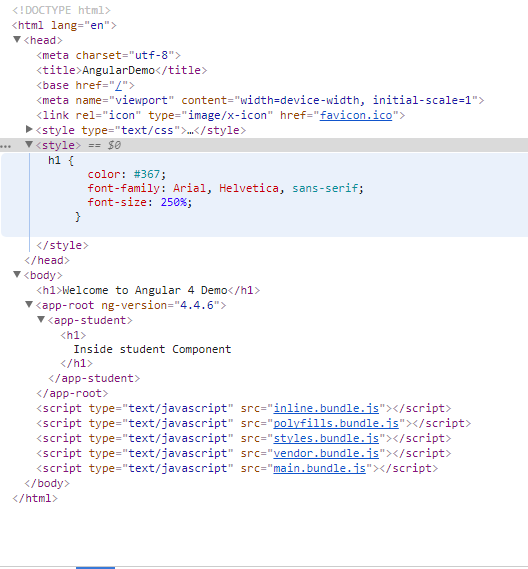
9: Component with Inline Style and Template | template vs templateUrl | style vs styleUrls - YouTube

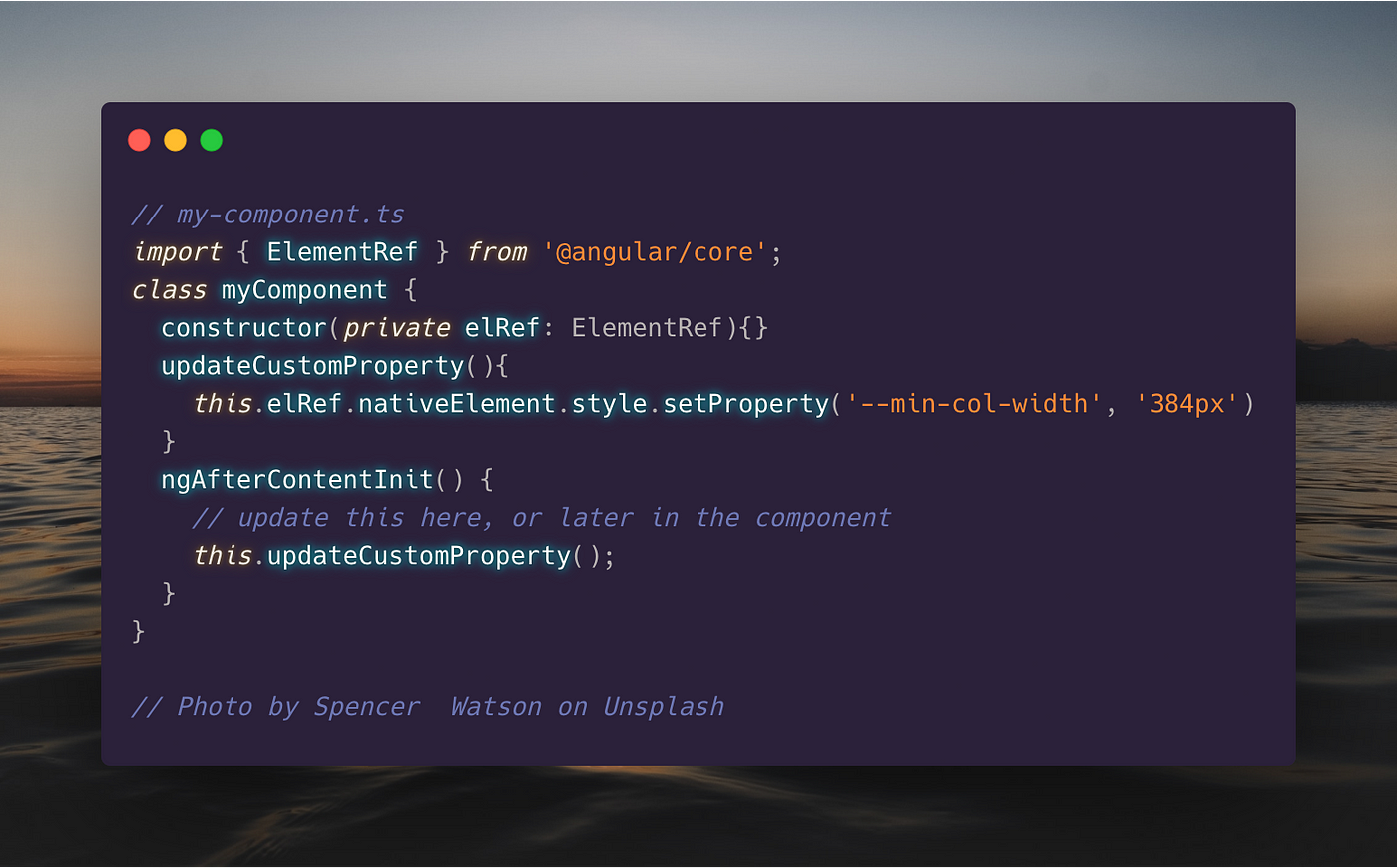
How to implement an inline styles Content Security Policy with Angular and Nginx - DEV Community 👩💻👨💻

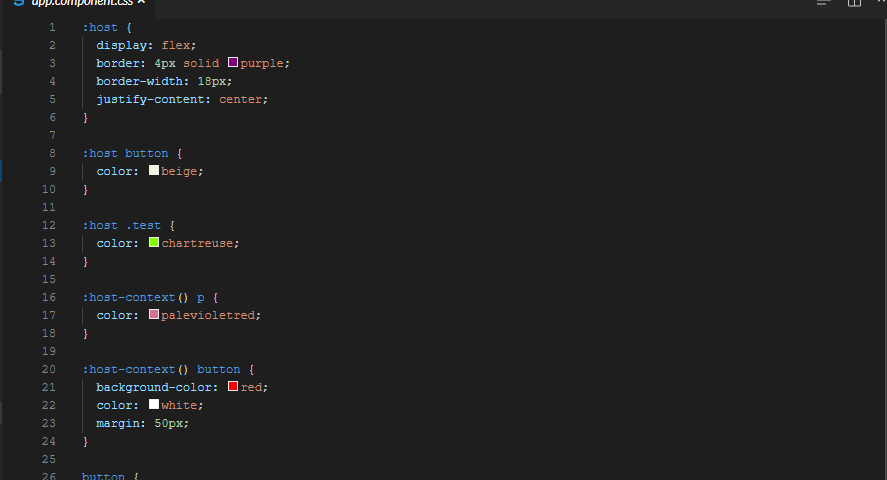
Syntax highlighting for inline styles other than CSS · Issue #1255 · angular/vscode-ng-language-service · GitHub

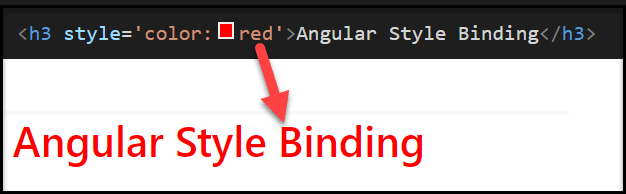
Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #es6 #

youtube api - ANGULAR Refused to apply inline style because it violates the following Content - Stack Overflow