
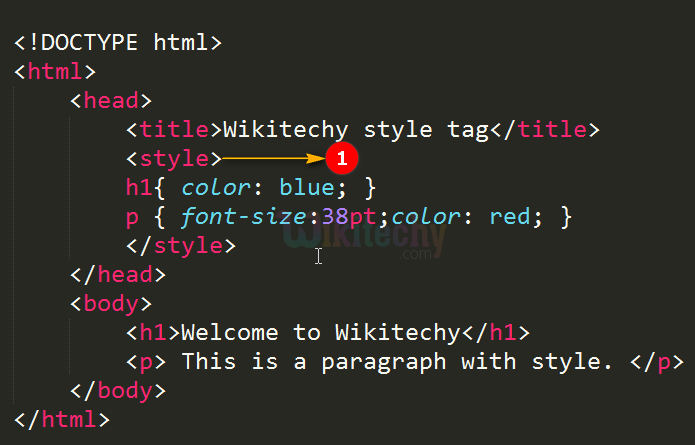
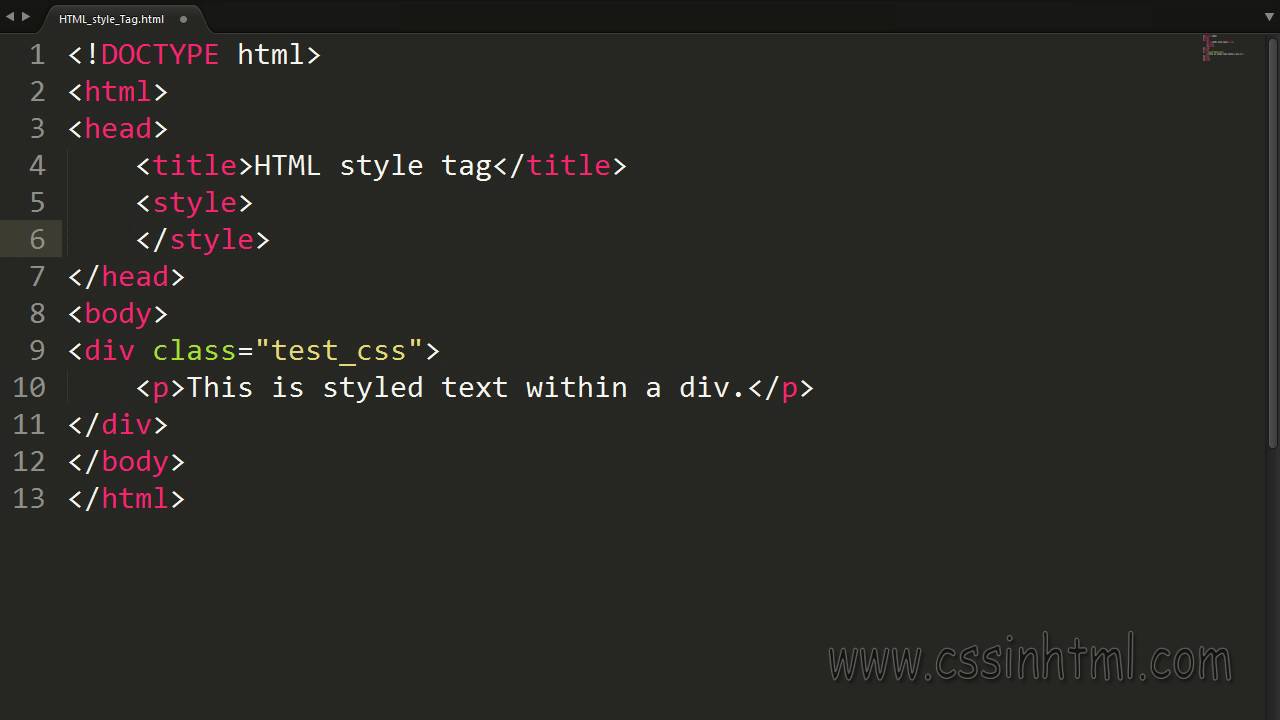
html tutorial - <style> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy
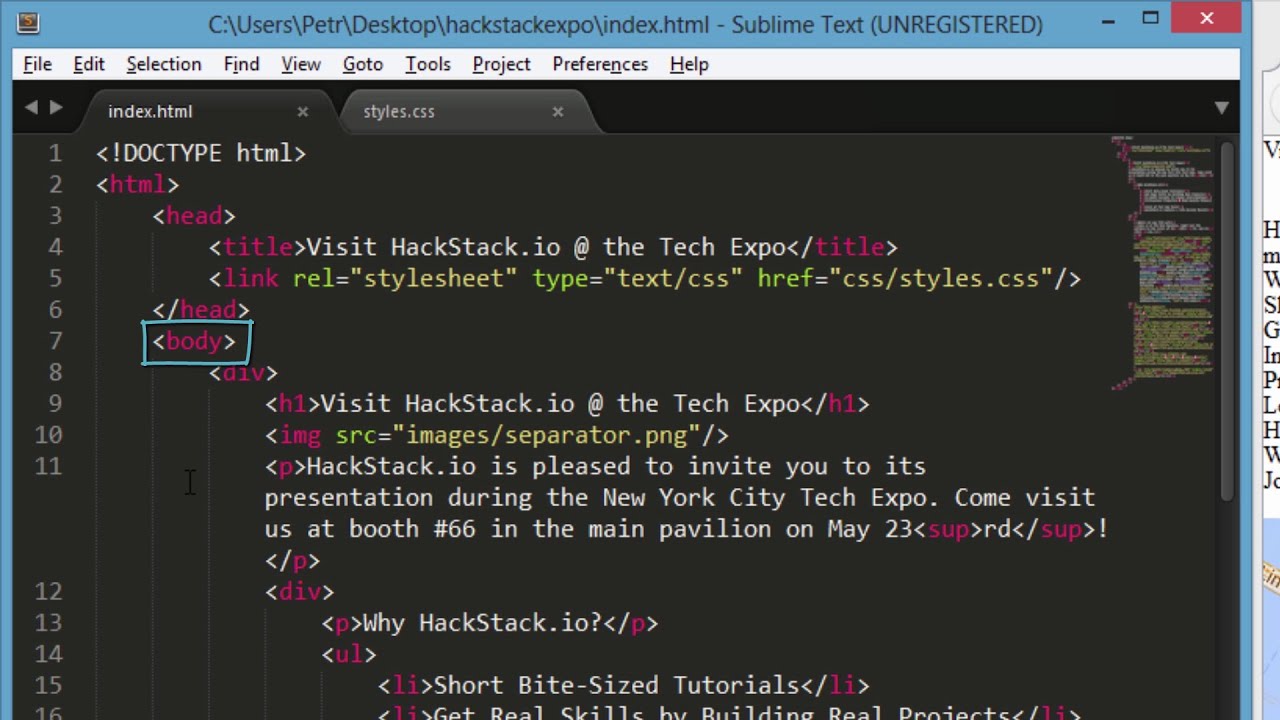
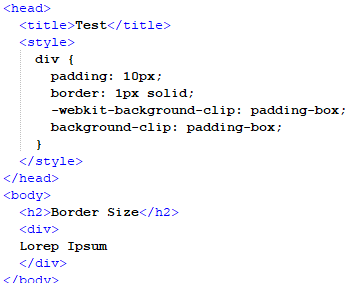
Is it better to keep your web page styling within the <style> tags in the document head, or to use a href='' to link your HTML doc to a separate CSS? -










![Style tag -- HTML Head Section in Hindi (part 2/5) [ html in hindi] - YouTube Style tag -- HTML Head Section in Hindi (part 2/5) [ html in hindi] - YouTube](https://i.ytimg.com/vi/Jb71zGwuA_Y/maxresdefault.jpg)