flutter - Why Navigator.of(context).pop() back to previous page instead close EndDrawer? - Stack Overflow

dart - Flutter Navigator (2.0) How can I return control to the Base Router from a Nested Router on a certain Pop event? - Stack Overflow

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

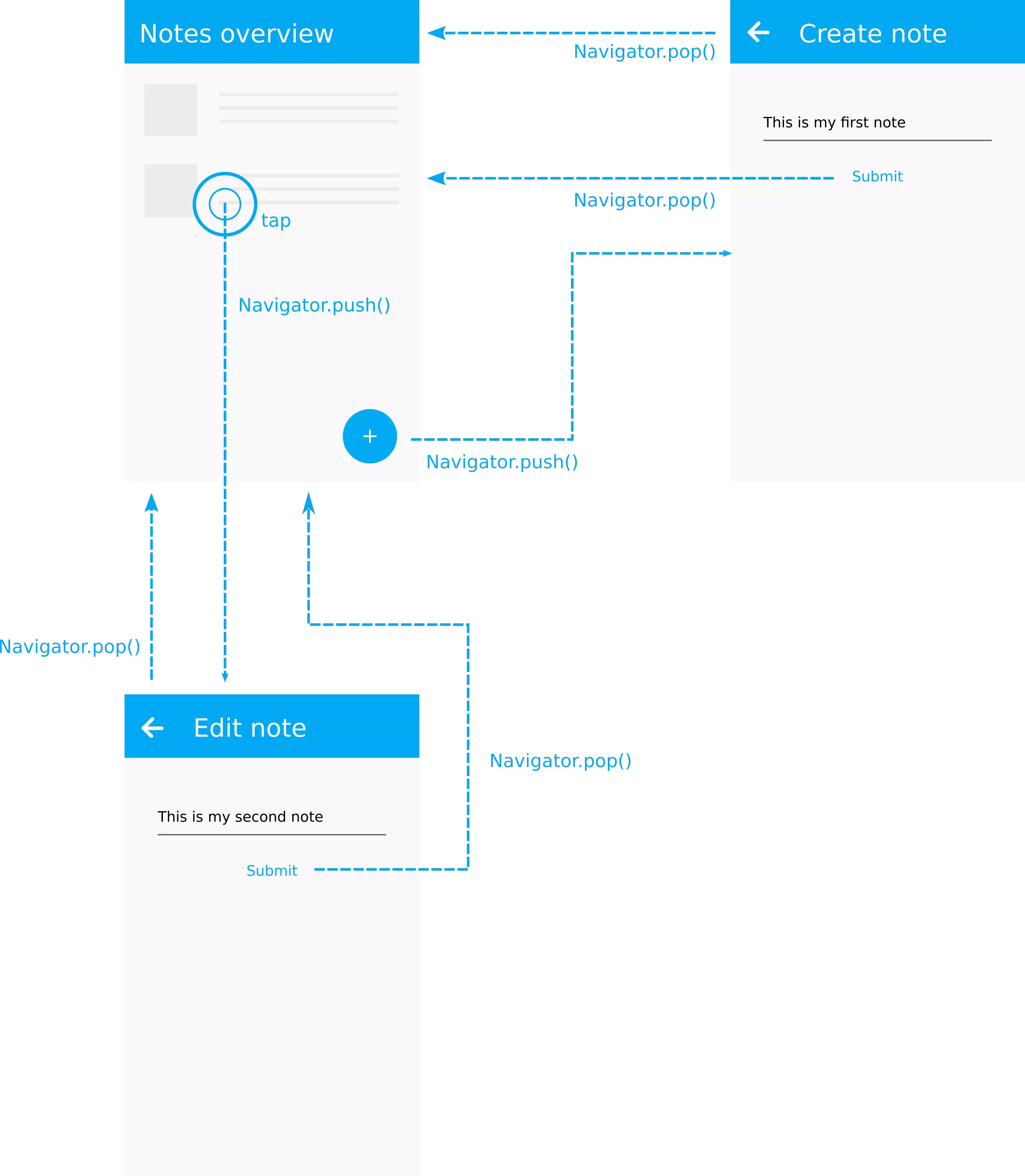
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding