p-autoComplete: Dropdown stays open when using iOS Safari next/prev keyboard buttons · Issue #6659 · primefaces/primeng · GitHub

Autocomplete: wrong fixed position autocomplete-panel on page with scroll and p:dialog · Issue #4541 · primefaces/primefaces · GitHub
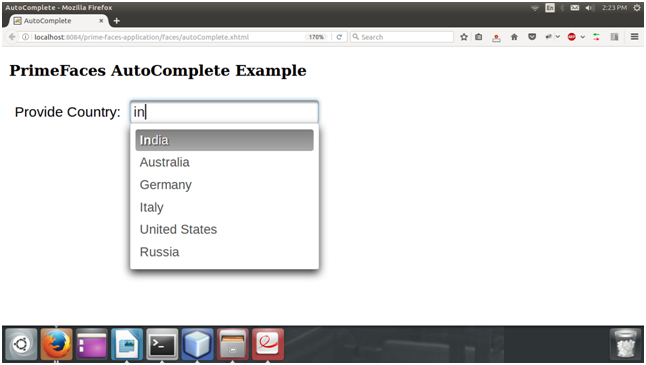
AUTOMATION IN SELENIUM WEBDRIVER: PAGE 34 : HOW TO WORK WITH AUTOCOMPLETE TEXT BOX IN SELENIUM WEBDRIVER

javascript - Force selection of highlighted p:autoComplete item when panel is hidden by clicking outside - Stack Overflow

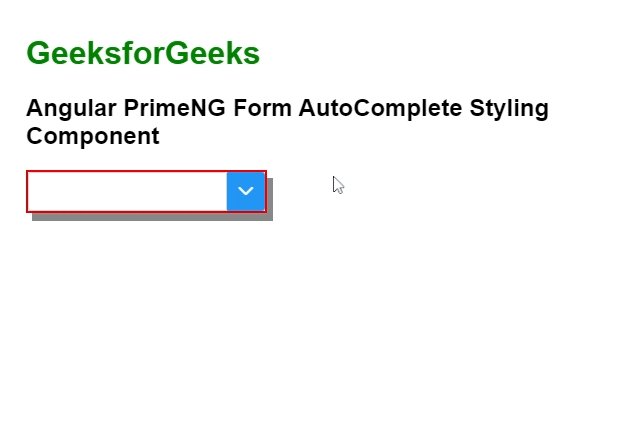
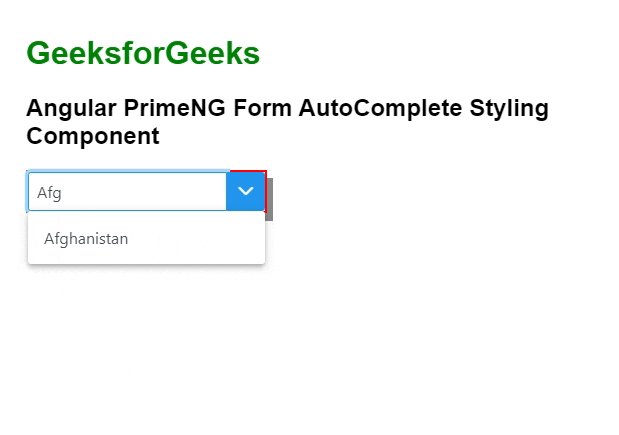
javascript - PrimeNG p-autocomplete suggestion box doesn't overlap the background text properly - Stack Overflow