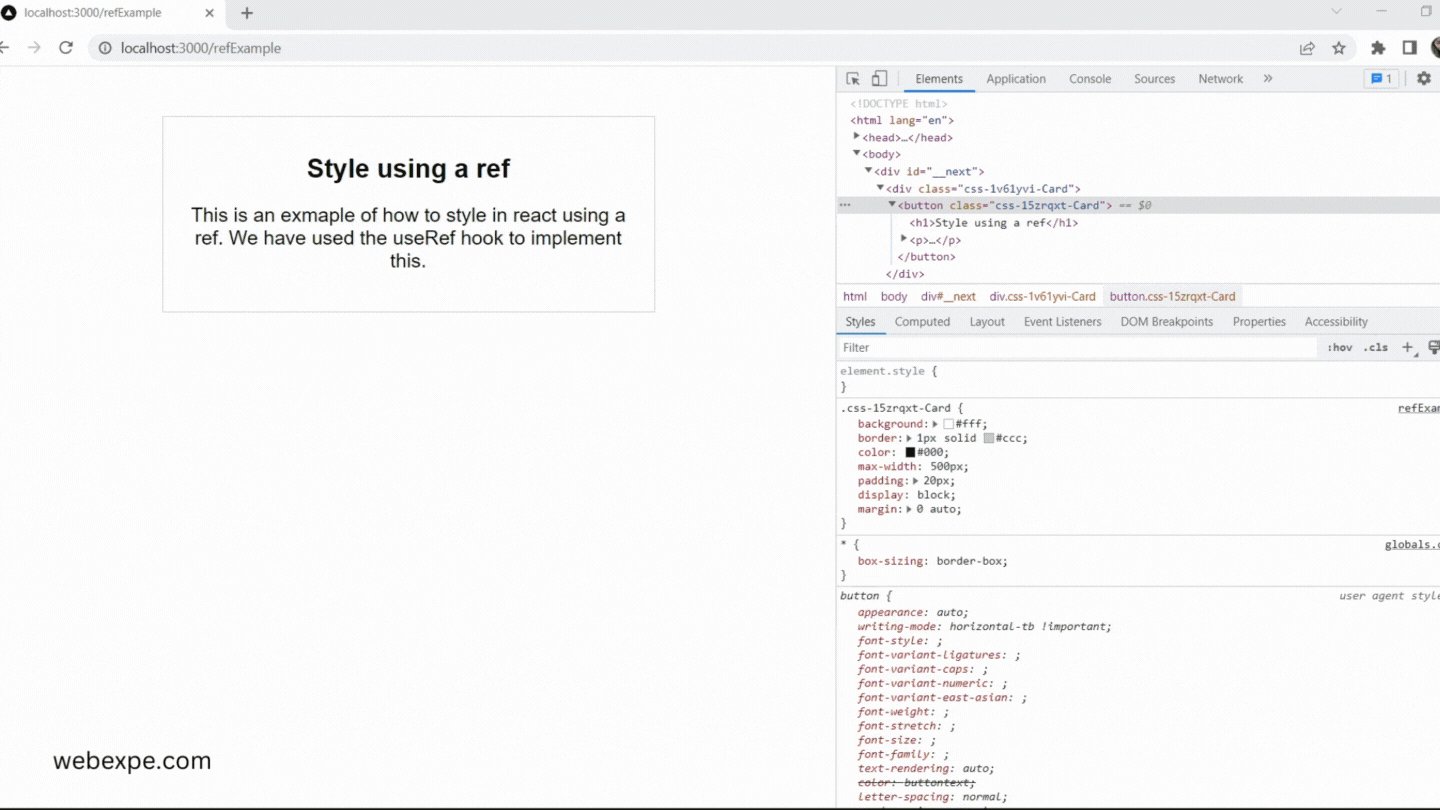
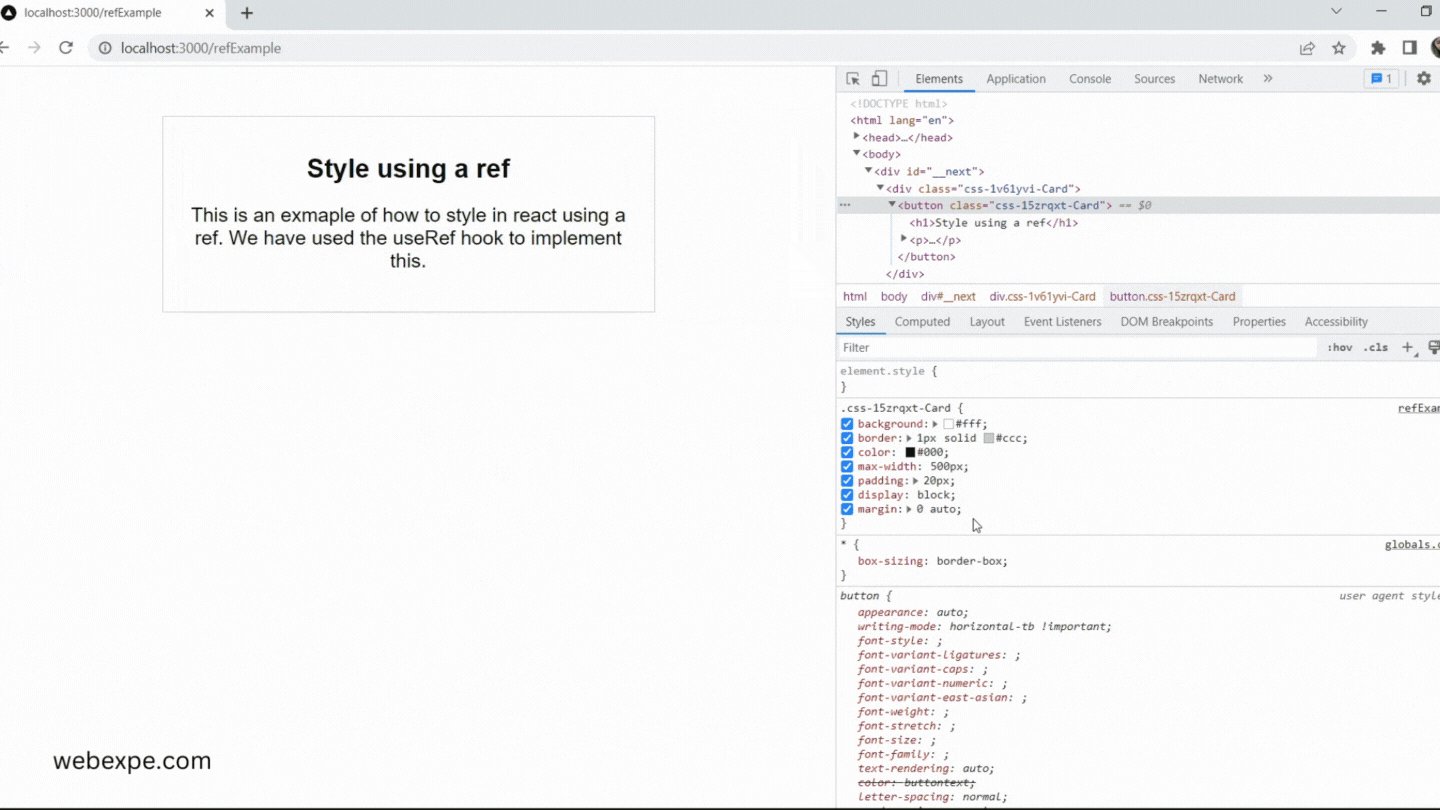
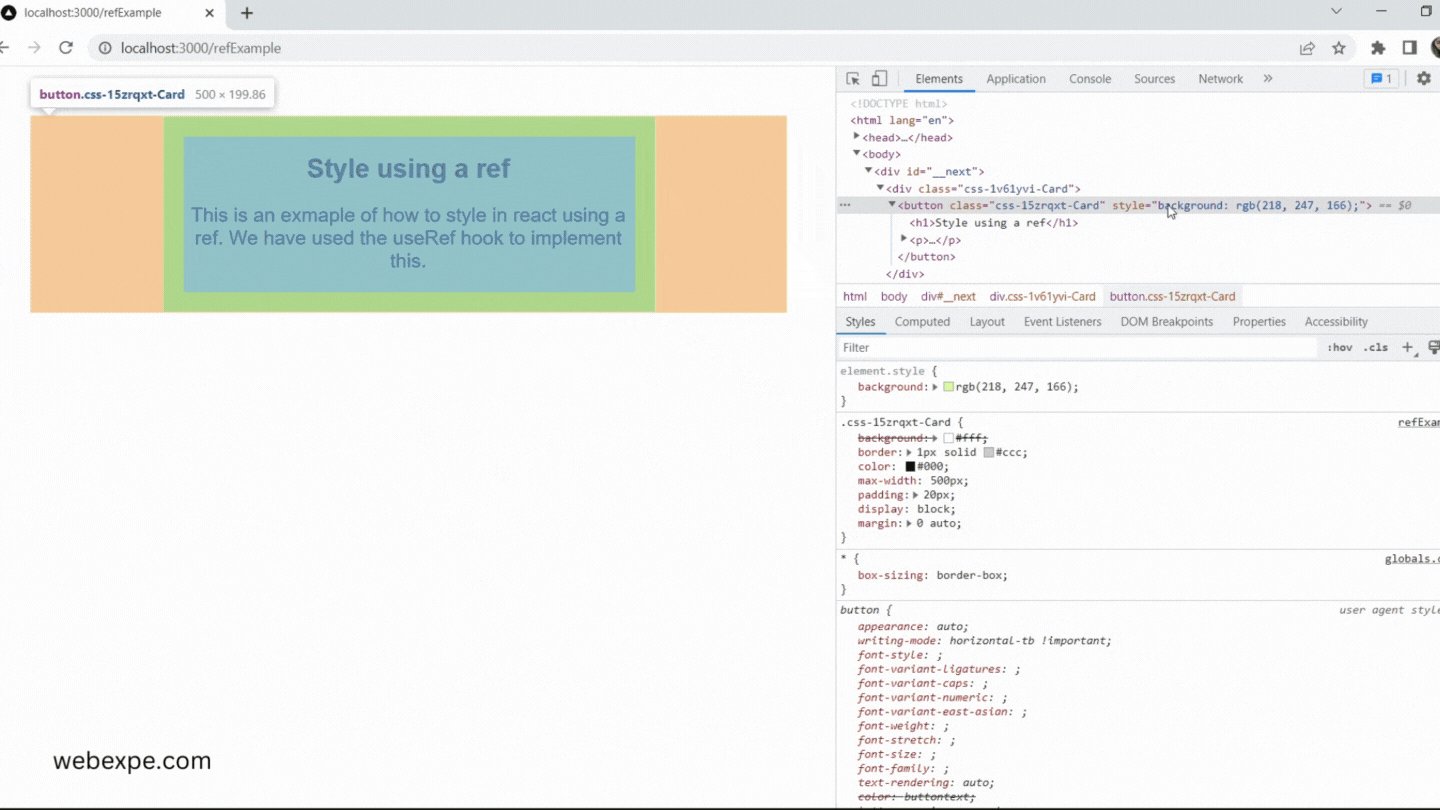
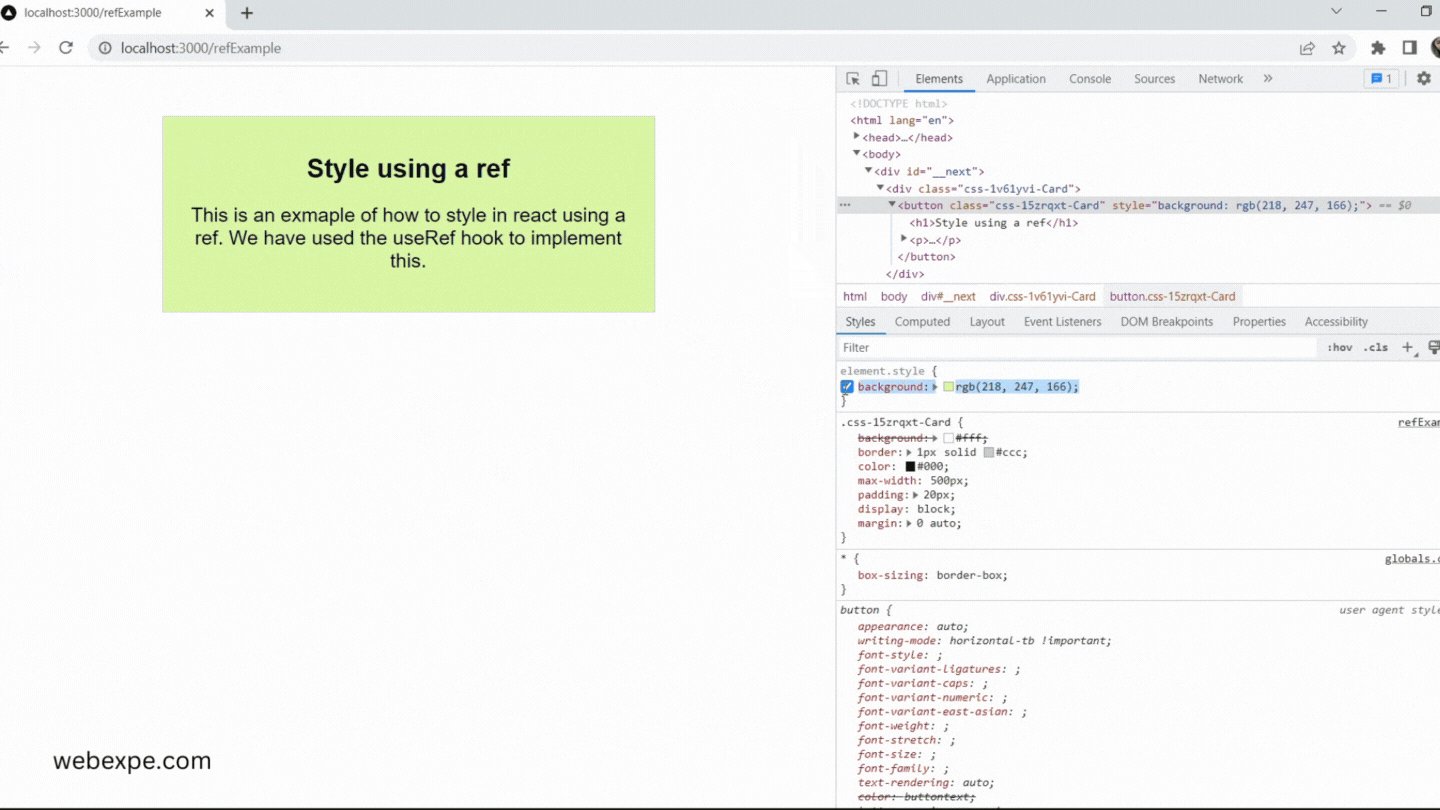
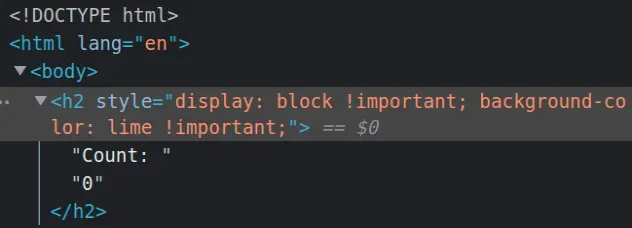
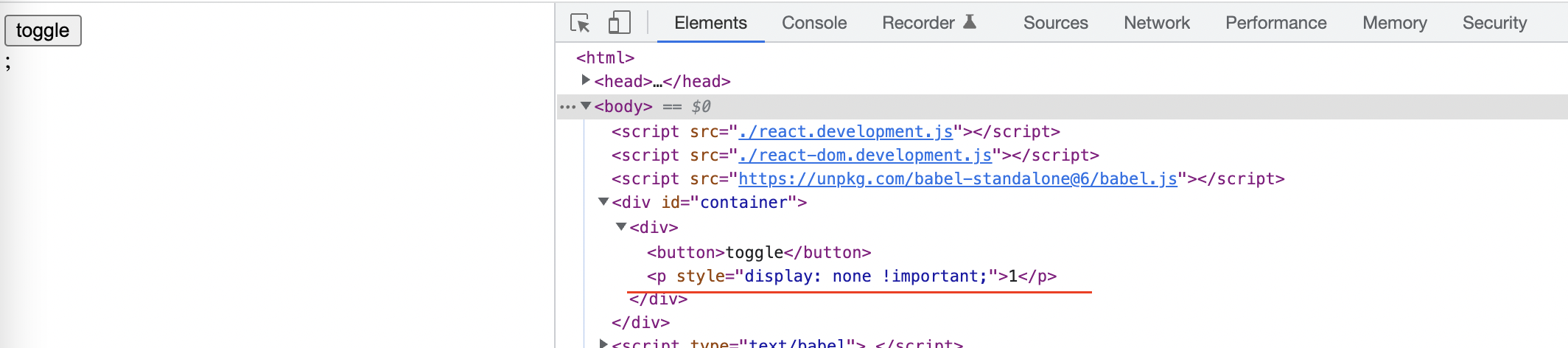
javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow

Today's a very important day': North Texans react after Kamala Harris makes history as first woman of color elected vice president | wfaa.com

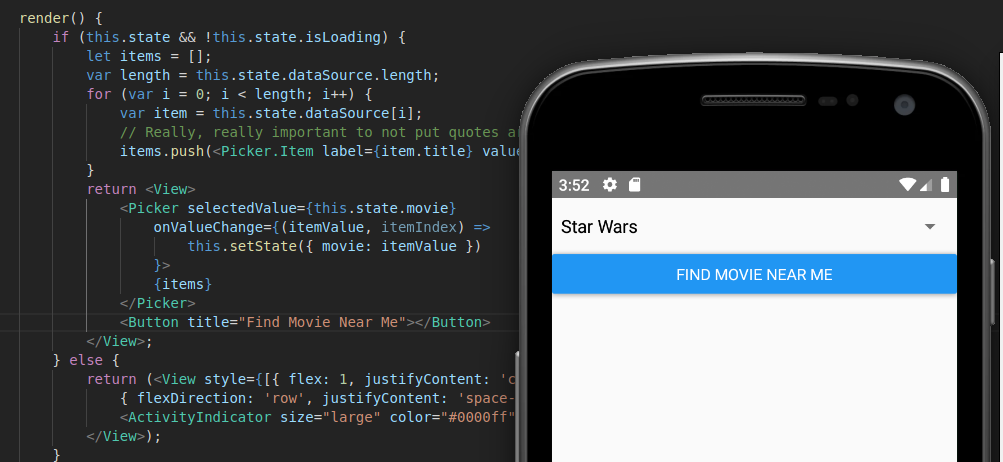
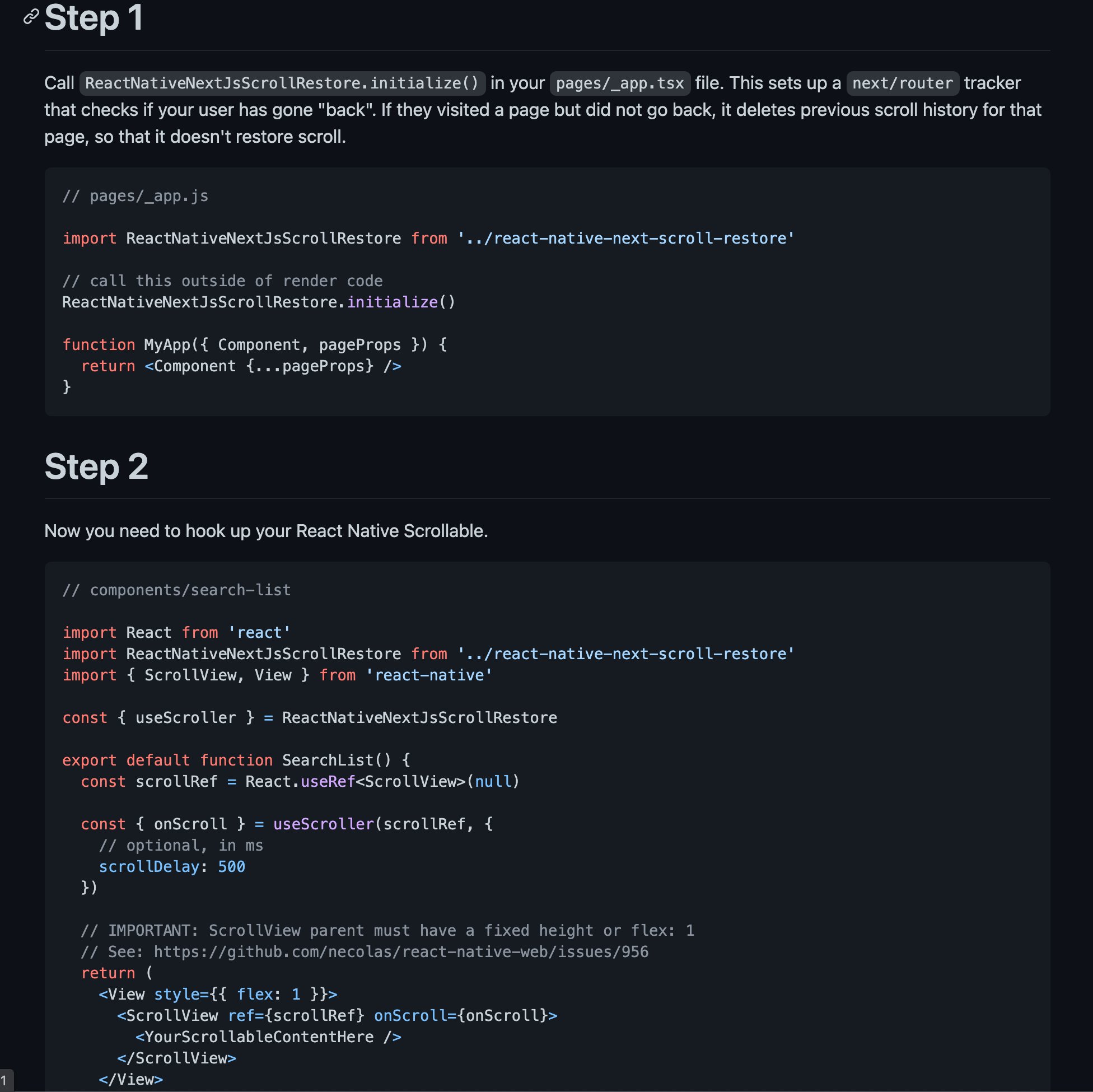
Fernando Rojo on Twitter: "Restoring a user's scroll position is an important part of a web app. Since React Native Web doesn't use window scrolling, achieving this with @expo + Next.js was